How to write a fleuron character - useful for separating paragraphs of longhand

The fleuron (or leaf) is a useful symbol for indicating a pause or change of thought. They tend to come in threes, though a single fleuron can be useful to indicate the beginning of a paragraph.
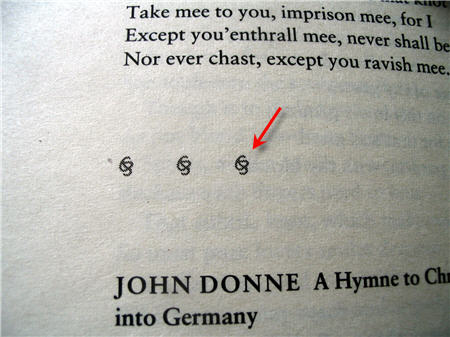
For my fellow traditionalists who still occasionally write letters and cards by hand from time to time, it can be useful to know how to write a fleuron. The ones shown in the photograph above consist of three strokes: an S, a C, and an S.

The first stroke is a tall S, slightly top-heavy, and leaning to the left a bit.

Then you add the C, which is tall and leans to the left. But after a while you don't think of it as a C - you think of it, eventually, as the left side of the leaf.

Finally, you end with the S. Again it's best not to think of this as an S, but as the right side of the leaf. It should be as bouncy and lush as the left side.
❧ ❧ ❧
So there you have it: the fleuron in three simple steps. Expect them to look a bit pear-shaped the first few times; sufficiently practiced, it will be a useful and beautiful addition to your personal script.
Labels: decorative, floral, flower, symbol





5 Comments:
I like this post a lot. What about in HTML - what code should I be using?
I notice in your post they have come out as ? ? ? (although in my RSS reader they where fine). Is this due to your Charset?
By Anonymous, at 5/05/2007 3:05 p.m.
Anonymous, at 5/05/2007 3:05 p.m.
Hi Paul - in HTML you can use ❧ . Perhaps it is not showing up in your browser because your browser's font does not support this character? Though I doubt it.
By Jonathan, at 5/05/2007 3:49 p.m.
Jonathan, at 5/05/2007 3:49 p.m.
Hey Johan - No doubt! Hopefully we'll see tablets come down in price.
By Jonathan, at 5/12/2007 11:30 p.m.
Jonathan, at 5/12/2007 11:30 p.m.
I like the directions you've been exploring lately, Jon. From graphic design to XML to caligraphy to ergonomics. This post was particularly informative, beautiful and succinct.
By Jeff Werner, at 6/05/2007 7:18 p.m.
Jeff Werner, at 6/05/2007 7:18 p.m.
Thanks Jeff! Thought you'd get a kick out of it.
By Jonathan, at 6/05/2007 9:07 p.m.
Jonathan, at 6/05/2007 9:07 p.m.
Post a Comment
<< Home